
Веб-дизайнер
Поиск Написать публикацию. Время на прочтение 4 мин. Автор оригинала: Steve Ralston.










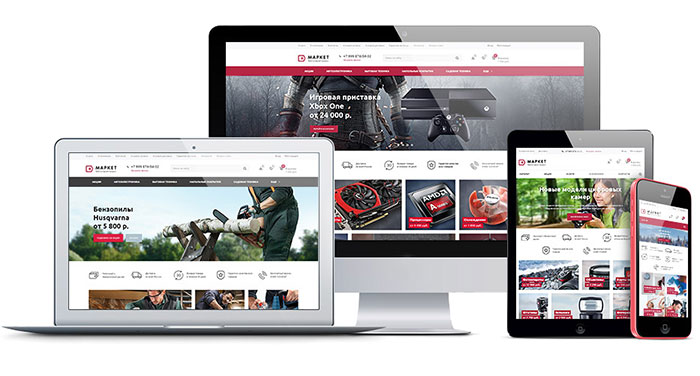
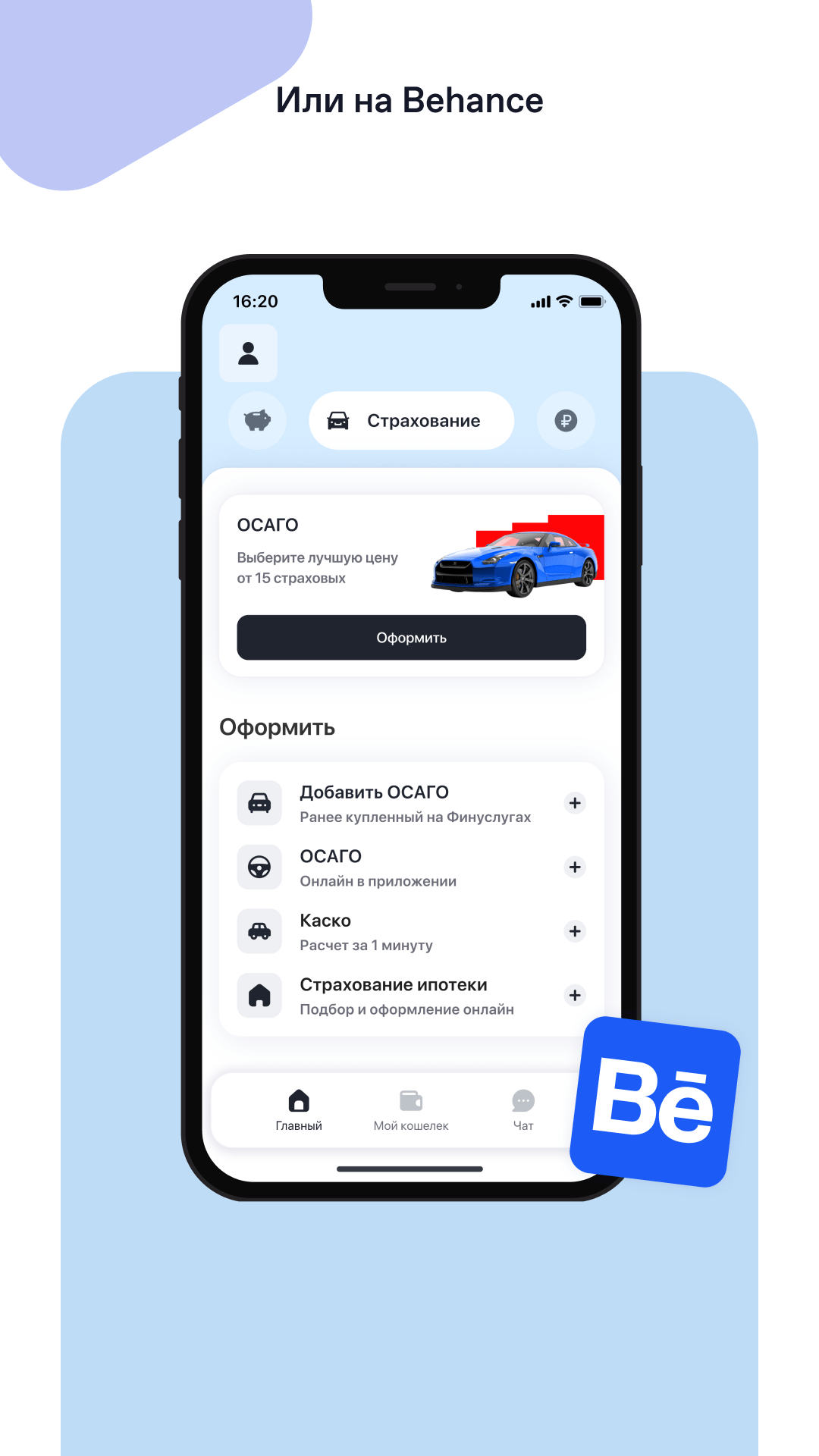
Шаблон UIkit, адаптивный дизайн, мобильная версия
Перейти к содержимому. У вас отключен JavaScript. Некоторые возможности системы не будут работать. Пожалуйста, включите JavaScript для получения доступа ко всем функциям.
- Время диктует правила, или Как выжить в век тотальной мобилизации
- Перейти к содержимому. У вас отключен JavaScript.
- Инструментарий дизайнера: плагины, сервисы, настольные и мобильные приложения.
- Менеджеров в digital.
- Немного данных
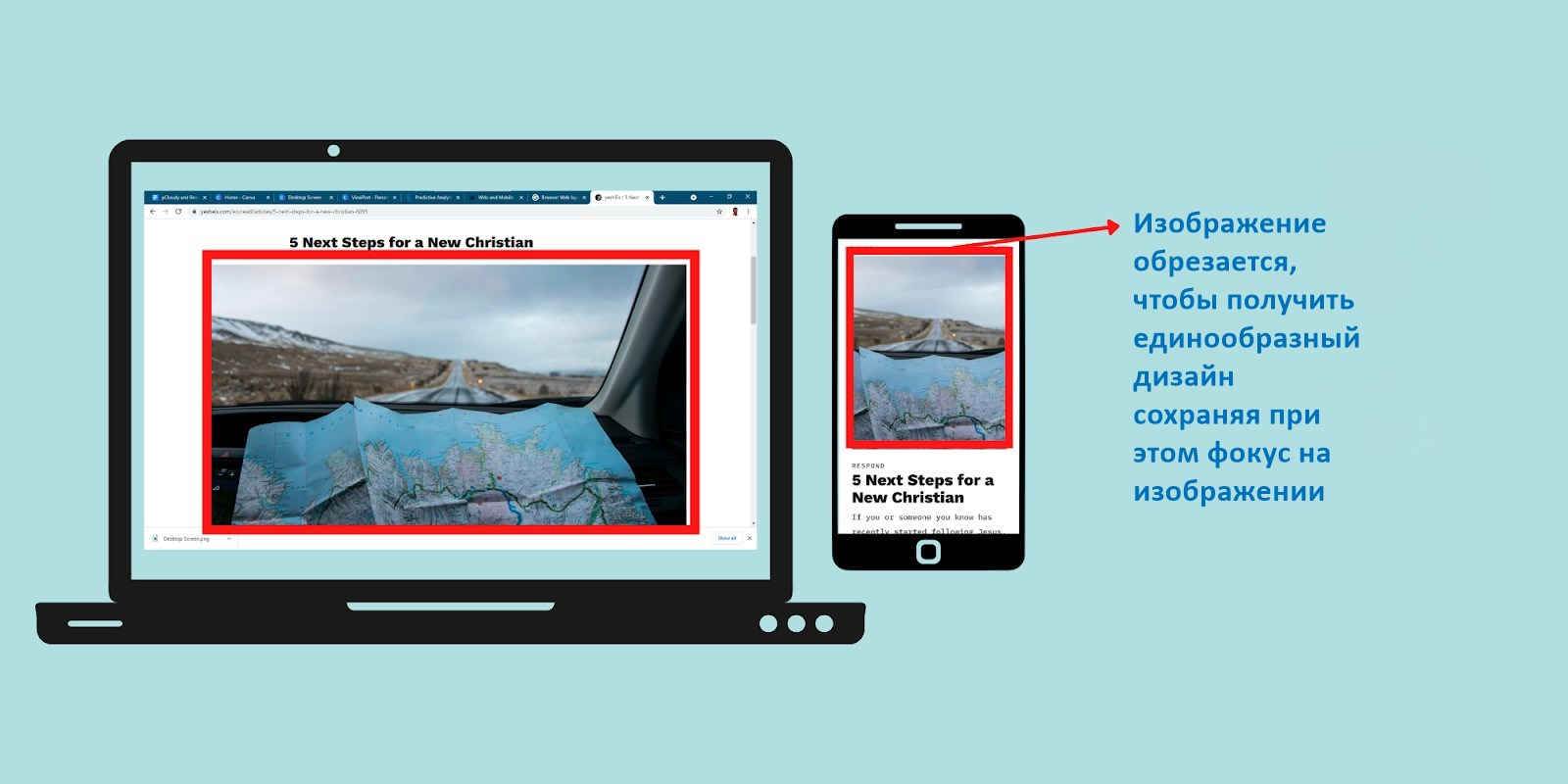
- Адаптивный веб-дизайна стал ключевым фактором, определяющим удобство нашего доступа к информации с помощью различных цифровых устройств.
- Адаптировать сайт под разные устройства и экраны — та ещё задача. Разбираемся, как сделать это в Zero-блоках на «Тильде».
- Мобильные клиенты атакуют и побеждают!










Каждый третий посетитель сайтов — пользователь Интернета на мобильном устройстве. Такова официальная статистика. Ее признают и крупнейшие поисковые системы «Яндекс» и Google, которые с особой тщательностью приступили к проверке ресурсов на наличие версий, адаптированных под карманные девайсы. С началом эры компактных устройств заказчики и разработчики оказались перед непростым выбором: создавать мобильные версии параллельно с основными или делать упор на адаптивную верстку, способную подстроиться под любой размер экрана и любой гаджет.











Похожие статьи
- Ботинки на тракторной платформе с чем носить - Модные ботильоны на тракторной подошве: обзор, модели
- С чем носить ботинки без каблуков - С чем носить ботинки на шнуровке без каблука? (фото)
- Почему температура тела меняется от 36.1 до 37.2 в течение дня
- С чем носит джинсы с подворотом - Ясинский Анджей. Ник-8